更新时间:2017-05-17 来源:web前端培训学院 浏览量:

| 1 2 3 4 5 6 7 8 9 |
const a = document.createElement("a"); a.innerHTML = "www.google.com"; a.href = "//www.google.com"; a.style.position = "absolute"; a.style.top = 100; a.onclick = function(){ console.log("google"); } document.body.appendChild(a); |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
function doCss(a) { a.style.position = "absolute"; a.style.top = 100; } function doEvent(a) { a.onclick = function(){ alert("google"); } } function doAttribute(a){ a.innerHTML = "www.google.com"; a.href = "//www.google.com"; } const a = document.createElement("a"); doCss(a); doEvent(a); doAttribute(a) document.body.appendChild(a); |



| 1 2 3 4 5 6 7 8 |
<html> <head> <link href="style.css" rel="stylesheet" /> </head> <body> <script src="bundle.js" ></script> </body> </html> |

| 1 2 3 4 5 6 7 8 9 10 11 |
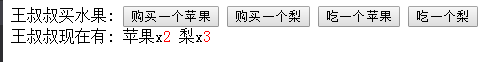
`购买苹果按钮`绑定事件如下: 1.int 苹果数变量 + 1; 2.显示苹果数控件的值 = 苹果数变量; `购买梨按钮`绑定事件如下: 1.int 梨数变量 + 1; 2.显示梨数控件的值 = 梨数变量; ...`吃苹果` ...`吃梨` |

| 1 2 3 4 5 |
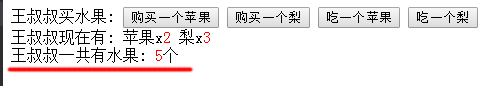
`购买苹果按钮`绑定事件如下: 1.int 苹果数变量 + 1; 2.int 总和变量 = 苹果数变量 + 梨数变量; 2.显示苹果数控件的值 = 苹果数变量; 3.显示总和控件的值 = 总和变量; |
这次 程序员B为了人身安全,提前把 get/set 接口发布到了 wiki上。。
于是 总和控件的值 = 总和变量 这行代码出现了 4次。
产品存在的意义,就是将程序狗虐到极致:
于是需求改成了这样:

只是删了一行。
于是 4个函数中所有相关代码都被删除。。。 共影响 4行代码。。
段子讲完了,其核心问题在于,按照事件进行的业务模块划分,有时候是不合理的,事件是用户行为的入口,但不是程序逻辑的入口。 一个button的click就可能横跨N个领域, 需要N个人来进行协作, 这部分逻辑到最后还是会耦合在一起,通过各种函数封装进行解耦,无疑是扬汤止沸,而我们需要的是釜底抽薪
(第一节结束)
本文版权归黑马程序员web前端开发学院所有,欢迎转载,转载请注明作者出处,谢谢!
作者:黑马程序员web前端培训学院;
首发:http://www.itheima.com/news/web.html