更新时间:2017-06-15 来源:黑马程序员web前端培训学院 浏览量:
一、HTML5,HTML5 的 2D 视频游戏效果预览图
HTML5专家David Geary对HTML5 的 2D 视频游戏详细剖析思路
一、HTML5,HTML5 的 2D 视频游戏效果预览图
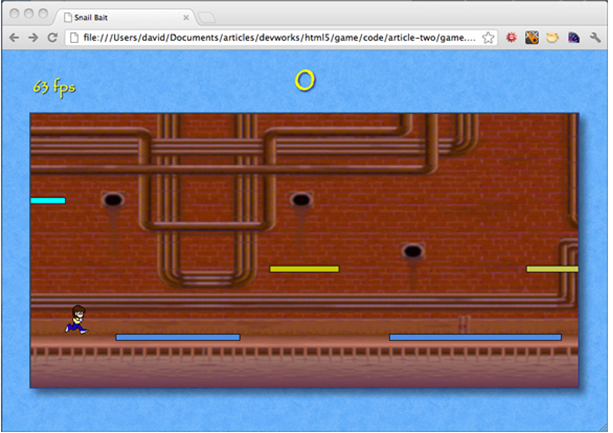
图1显示的是滚动背景以及对帧速率的监视
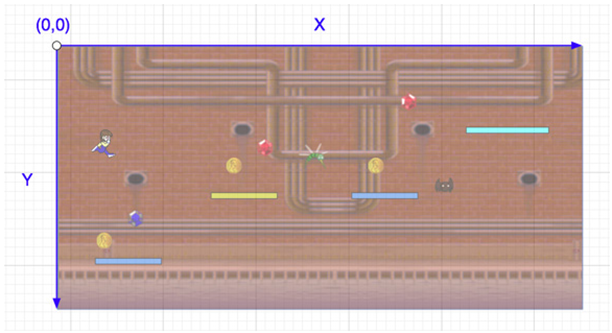
图2显示的是Canvas 坐标系(默认)
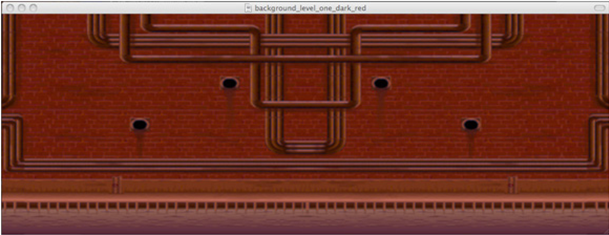
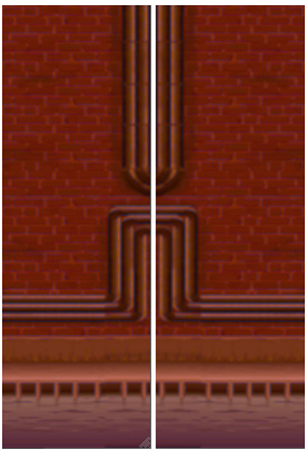
图3 真真切切的背景图像,其实背景的左右边缘是完全相同的,所以则就使得背景可以无缝地滚动效果,如图 4 所示
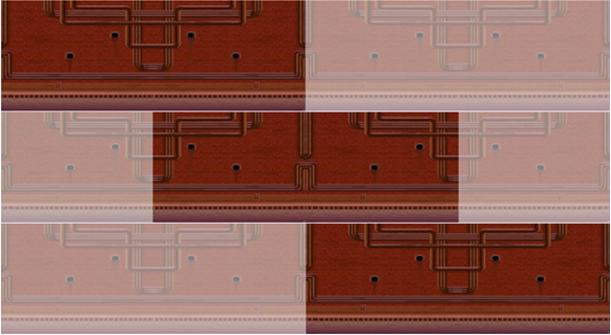
图4是完全相同的边缘实现平滑的过渡(左:右边缘;右:左边缘)

从右侧滚动到左侧:半透明区域代表在屏幕外的图像部分
本文版权归黑马程序员web前端开发学院所有,欢迎转载,转载请注明作者出处,谢谢!
作者:黑马程序员web前端培训学院;
首发:http://web.itheima.com/