更新时间:2018-01-05 来源:黑马程序员 浏览量:
【前言】
对于前端初学者而言,使用编辑器写代码,可以更高的提升写代码的效率,下面给大家介绍一个常见的前端开发的编辑器-webstrom, 在使用的过程中,可能遇到的一些问题,下面就是这些问题的总结,和解决方式!
【问题以及解决方式】
Webstrom编辑器里的代码字体太小了,如何调整?
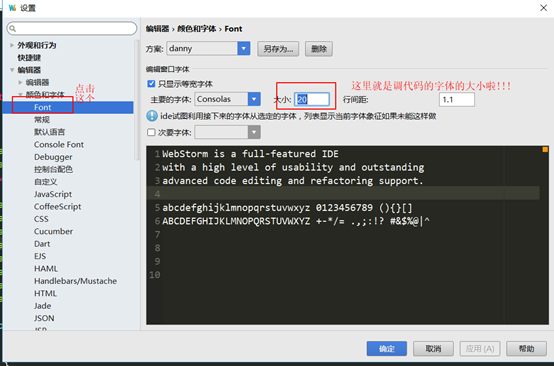
快捷键:CTRL+ALT+S,调出设置面板,,或者鼠标左键点击菜单栏的”文件”,找到设置选项,调出设置面板。

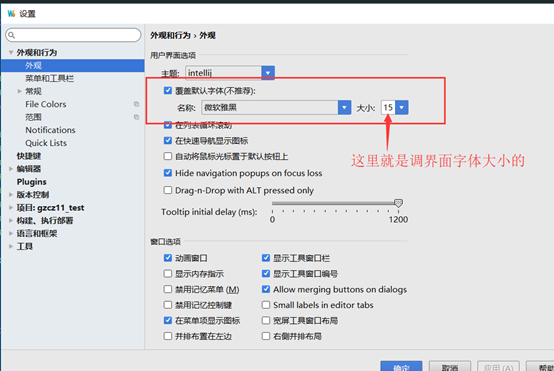
界面字体大小,下面框住这些就是界面字体大小….

Ctrl+Alt+S调出设置面板

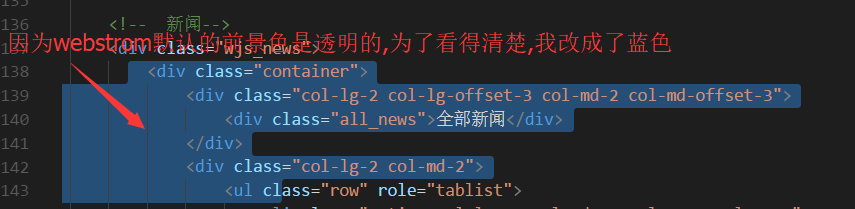
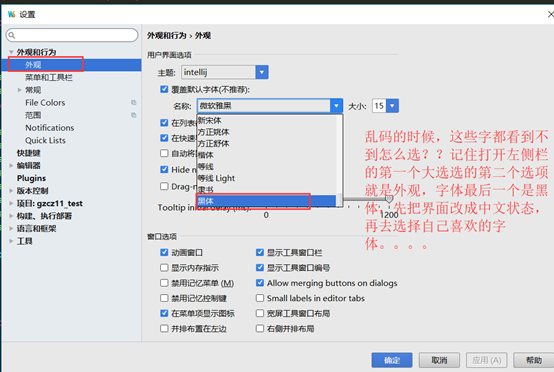
webstrom的界面文字,乱码了,怎么办???
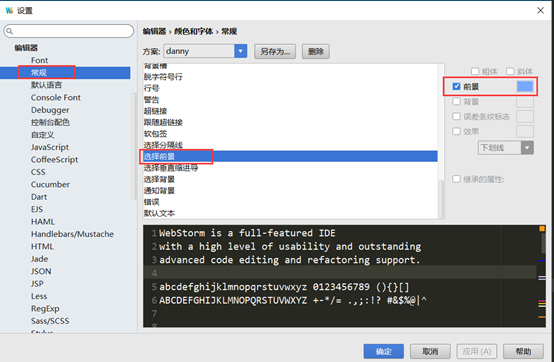
Ctrl+Alt+s调出设置面板

选择前景色