更新时间:2018-09-18 来源:黑马程序员技术社区 浏览量:
拖拽即通过鼠标按下,将要拖拽的目标放置到某一个位置。
一般拖拽编写的步骤:
1.将要拖放的元素设置为可拖放的,即,将draggable设置为true.
2.重写放置目标元素的默认行为
3.编写事件
拖放事件
dragstart 鼠标按住拖放目标时
drag 开始移动时
dragend 拖放结束(鼠标抬起)
放置事件
dragenter 进入放置目标
dragover 在放置目标内移动
drop 放置(即鼠标抬起)
***:事件触发顺序 dragstart - -> drag - -> dragenter -->dragover -->drop -->dragend
数据传输对象
dataTransfer对象 它是拖动事件对象的一个属性,用于从被拖动元素向放置目标传递字符串格式的数据。
属性dropEffect
"none":不能把拖动的元素放到这里。默认值
"move":应该把拖放的元素移动到放置目标
"copy":应该把拖动的元素复制到放置目标
"link":表示放置目标会打开拖动的元素
effectAllowed
只能在dragStart事件中设置,该属性可以设置鼠标的样式
取值
"uninitialized":没有给被拖动的元素设置任何放置行为。
"none":被拖动的元素不能有任何行为。
"copy":只允许值为"copy"的 dropEffect。
"link":只允许值为"link"的 dropEffect。
"move":只允许值为"move"的 dropEffect。
"copyLink":允许值为"copy"和"link"的 dropEffect。
"copyMove":允许值为"copy"和"move"的 dropEffect。
"linkMove":允许值为"link"和"move"的 dropEffect。 "all":允许任意 dropEffect。
方法getData(type)
取出setData()保存的值
参数:一个字符串保存的数据类型。取值为‘text’、‘URL’、‘text/plain’、‘text/uri-list’
setData(type,value)
参数:type 存储的数据类型,value为要保存到值
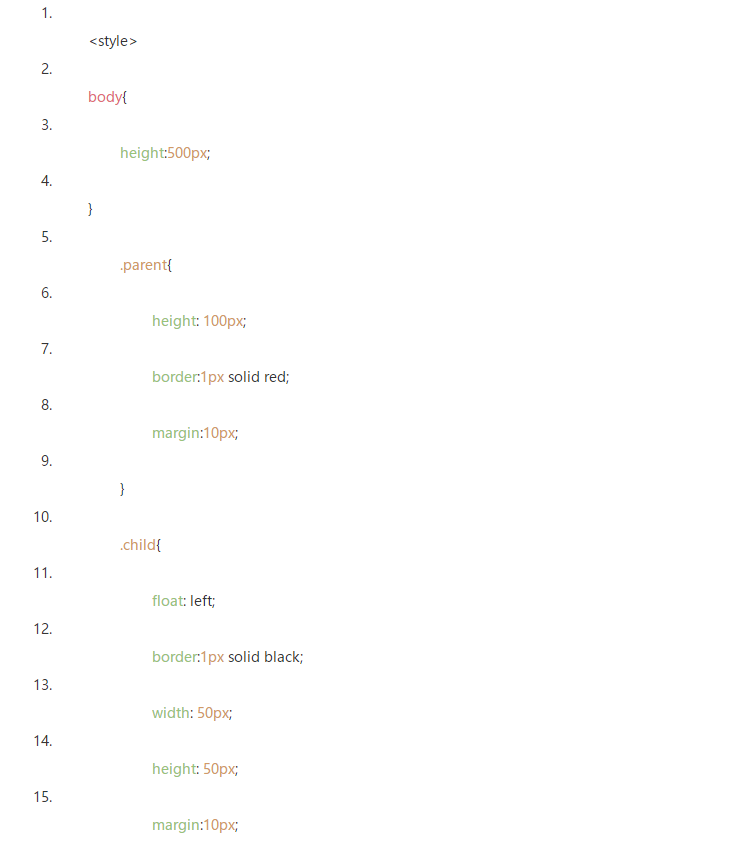
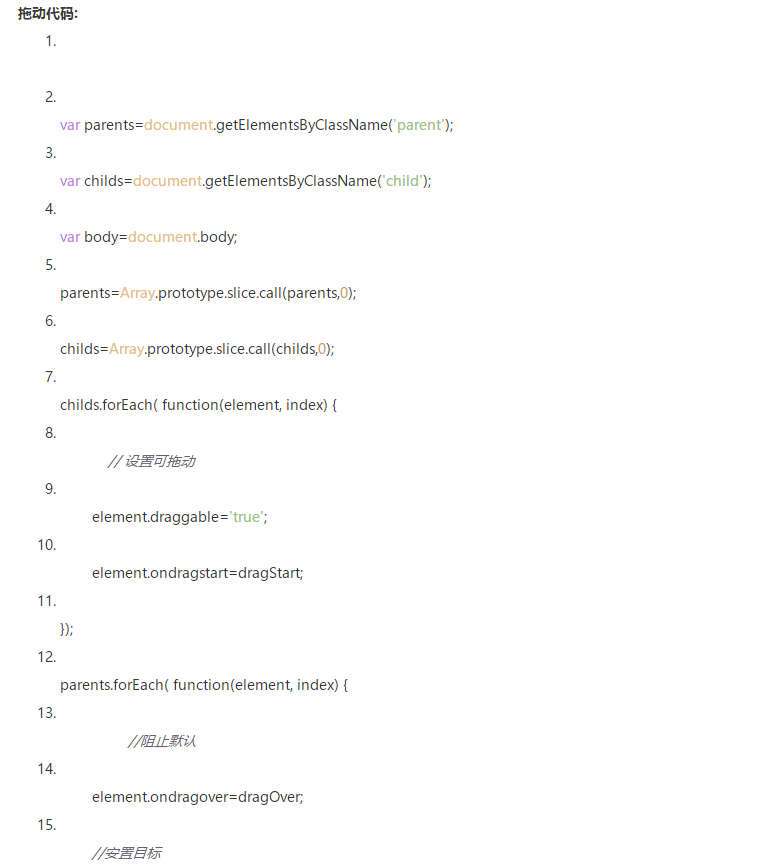
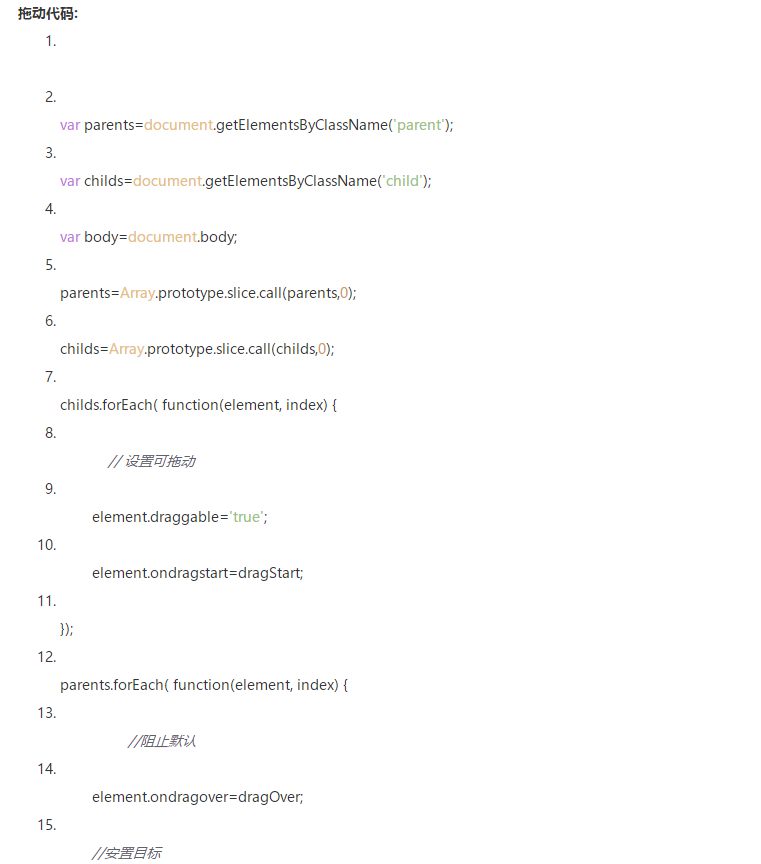
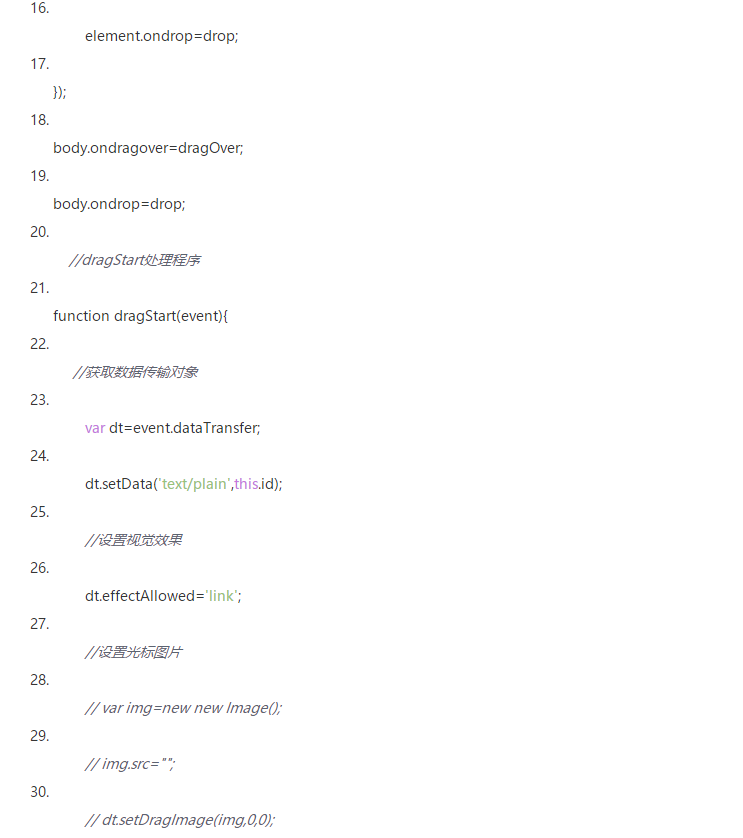
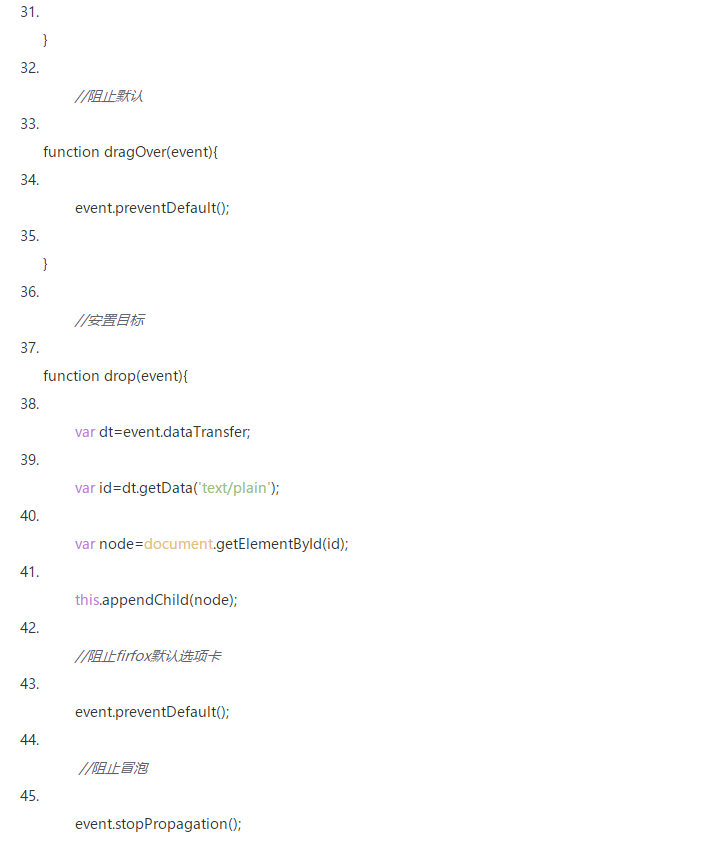
完整示例样式与html




本文版权归黑马程序员JavaEE学院所有,欢迎转载,转载请注明作者出处。谢谢!